
What we did
Design Sprint
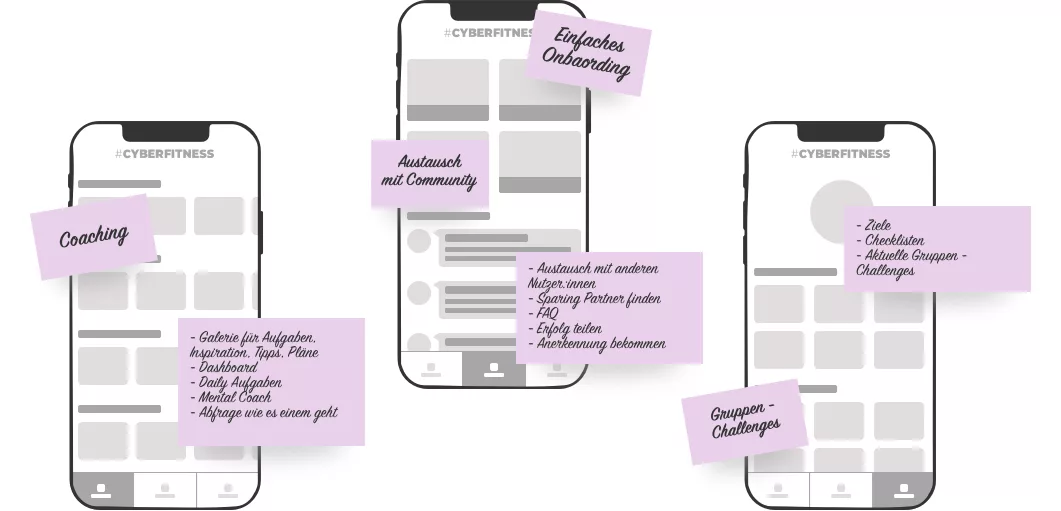
Konzeption
Design
Entwicklung Android & iOS
Backend
Unser Team
1
Product Owner
Übernehmen die Koordination des Projektes und sind erste Ansprechpersonen für den Kunden.
10
Entwickler:innen
Für die Flutter Entwicklung der App auf Mobile und Web.
2
Designer:innen
Für die Konzeption und Abstimmung der App für alle Plattformen.
2
Tester:innen
Bugs auf allen möglichen Endgeräten finden, bevor die Nutzer:innen sie finden können.
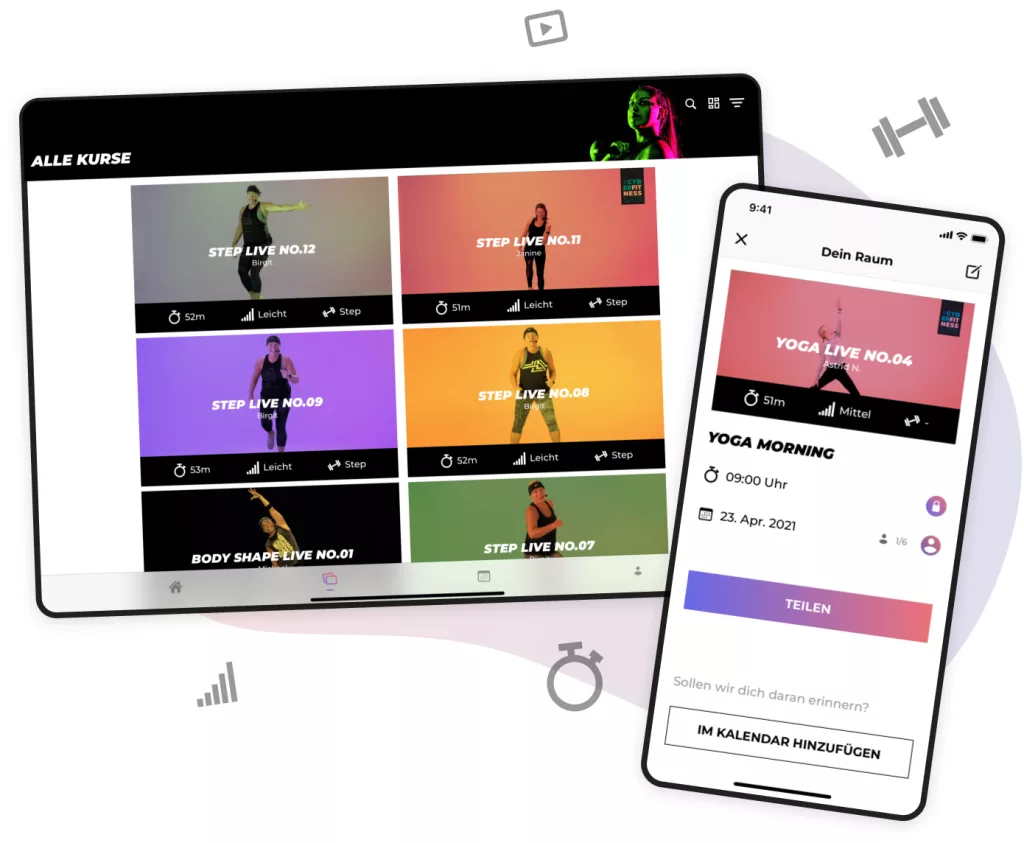
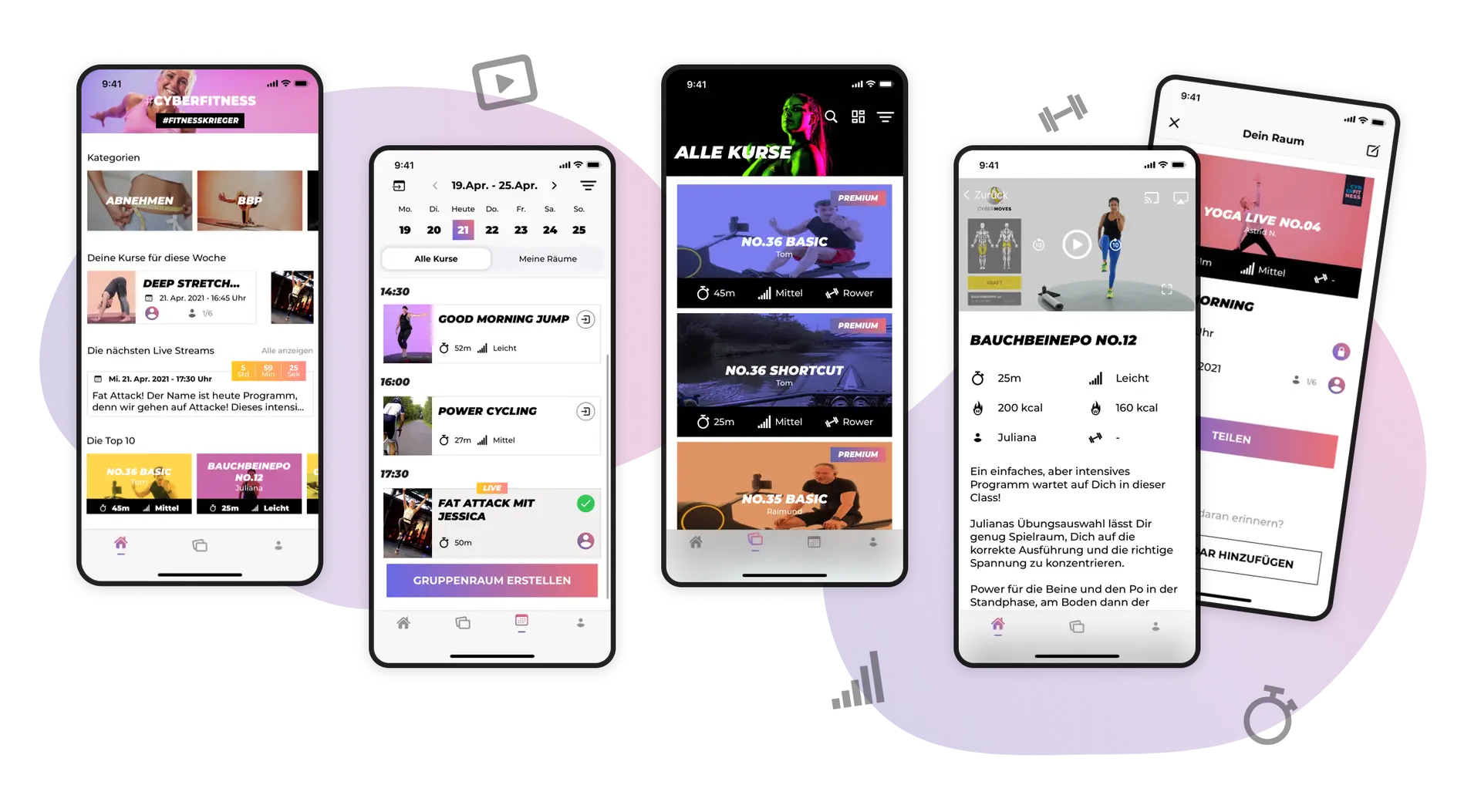
Die Cyberfitness App

Highlights auf einen Blick
Livestreams
Die technische Umsetzung der Livestreams stellte eine bedeutende Herausforderung dar. Durch den Einsatz von Amazon AWS gelang es, diese Herausforderung erfolgreich zu meistern und stabile Streams zu gewährleisten.
Push Notifications
Die App ermöglicht Nutzenden, sofortige Benachrichtigungen zu erhalten, wenn Freund:innen sie zu einer Session einladen oder neue, spannende Kurse verfügbar sind.
Projektstory

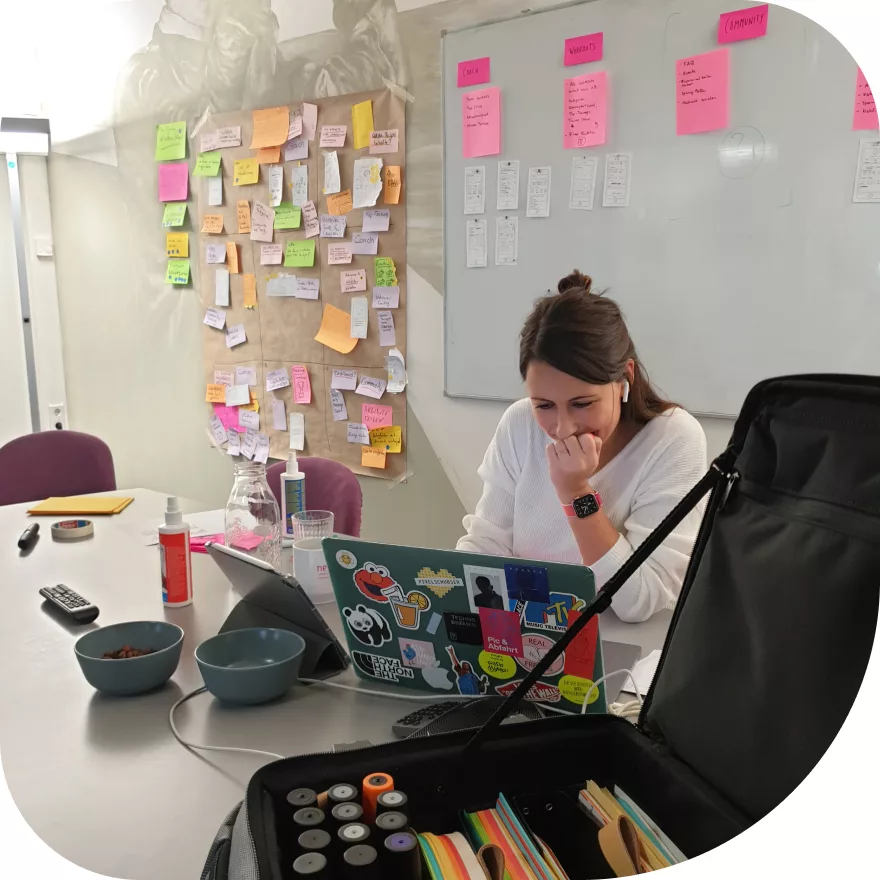
Workshop
Zu Beginn des Projekts fand ein 2-tägiger App Design Sprint Workshop in Bremen statt, um ein gemeinsames Verständnis der Fitness-App zu entwickeln und erste Konzepte zu erarbeiten.
Der Workshop besteht aus 4 Phasen:
– Problem verstehen
– Ziele setzen
– Lösungen entwickeln
– finale Entscheidung treffen
Prototype Design
Nach den Workshops wird im App Design Sprint ein realistischer Klickprototyp entwickelt, basierend auf einem zuvor gemeinsam erarbeiteten Storyboard. So können die Ideen schnell erlebbar gemacht und im abschließenden User Test direkt auf ihre Nutzerfreundlichkeit geprüft werden.

Usability Test – Interview
Am 5. Tag wird der Klickprototyp vorgestellt und anschließend mit echten Kunden von Cyberfitness getestet. Ziel ist es, herauszufinden, ob die App die Nutzer beim Training zu Hause optimal unterstützt. Die Erkenntnis: Der Ansatz findet großen Anklang, während in einigen Details noch Verbesserungen nötig sind, um die Benutzerfreundlichkeit zu erhöhen.
Konzeption
Konzeption & Design

Die gewonnenen Erkenntnisse fließen direkt in die Anpassung des Konzepts ein. Auf Basis des Prototyps entstehen Navigationskonzepte, Wireframes und finale Designs, die flexibel auf Anforderungen und Nutzerfeedback reagieren. Abschließend werden die Ergebnisse präsentiert und die nächsten Schritte gemeinsam festgelegt.

Entwicklung
Die mobilen Apps wurden nativ für iOS mit SwiftUI und für Android mit Kotlin entwickelt. Für das Videostreaming der Fitnesskurse kam AWS Elemental MediaLive zum Einsatz, um eine stabile und performante Lösung zu bieten. Das Team arbeitete in 2-wöchigen Sprints agil zusammen, mit täglichen Dailies und regelmäßigen Refinements, um sicherzustellen, dass am Ende jedes Sprints eine neue Version der App bereitstand und die Planung für den nächsten Sprint optimal vorbereitet war.
Qualitätssicherung
Die Qualitätssicherung prüft von Beginn an alle Features auf fachliche Anforderungen und Kompatibilität mit verschiedenen Geräten. Besondere Herausforderungen, wie schwache Mobilfunkverbindungen, werden frühzeitig berücksichtigt.
Bei der Cyberfitness-App war das Testen der Abo-Modelle wichtig, um sicherzustellen, dass Premium-Funktionen korrekt abgegrenzt und der Wechsel zwischen Nutzerstufen problemlos funktioniert.