
What We Did
Design Sprint
Concept
Design
Development Android & iOS
Backend
Our Team
1
Product Owner
They coordinate the project and are the primary contacts for the client.
10
Developers
Responsible for the Flutter development of the app for mobile and web.
2
Designers
Responsible for the conception and alignment of the app across all platforms.
2
Testers
Finding bugs on all possible devices before users encounter them.
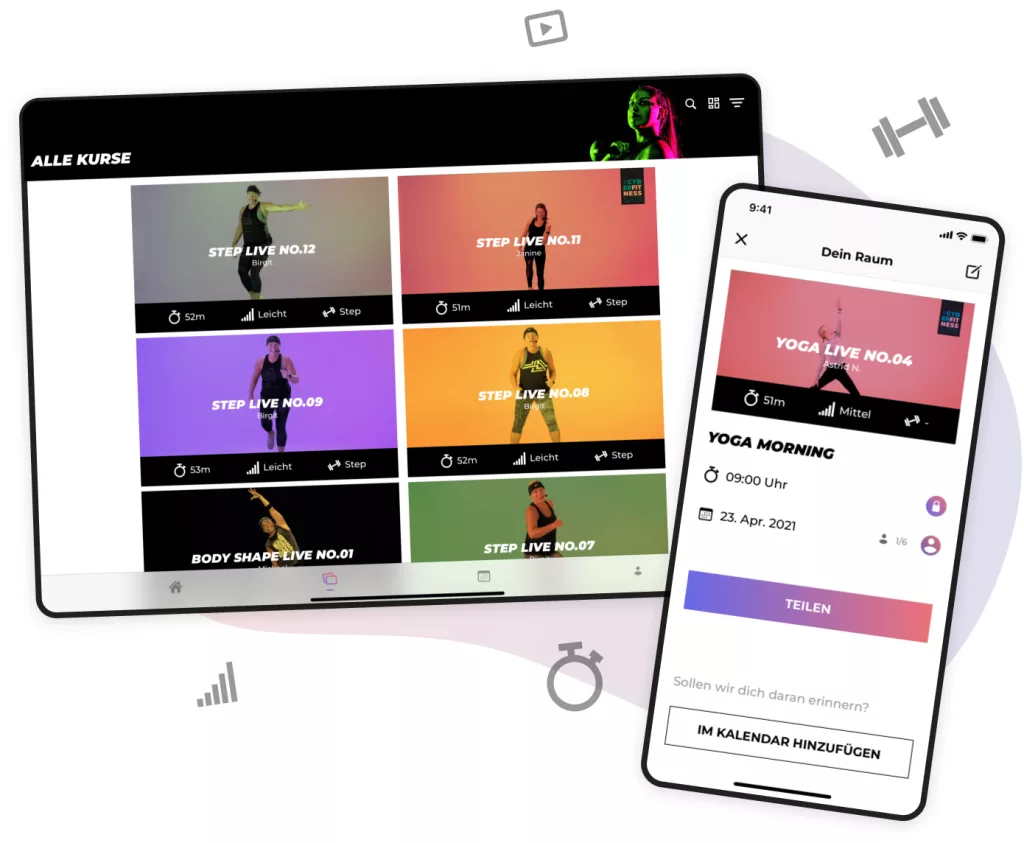
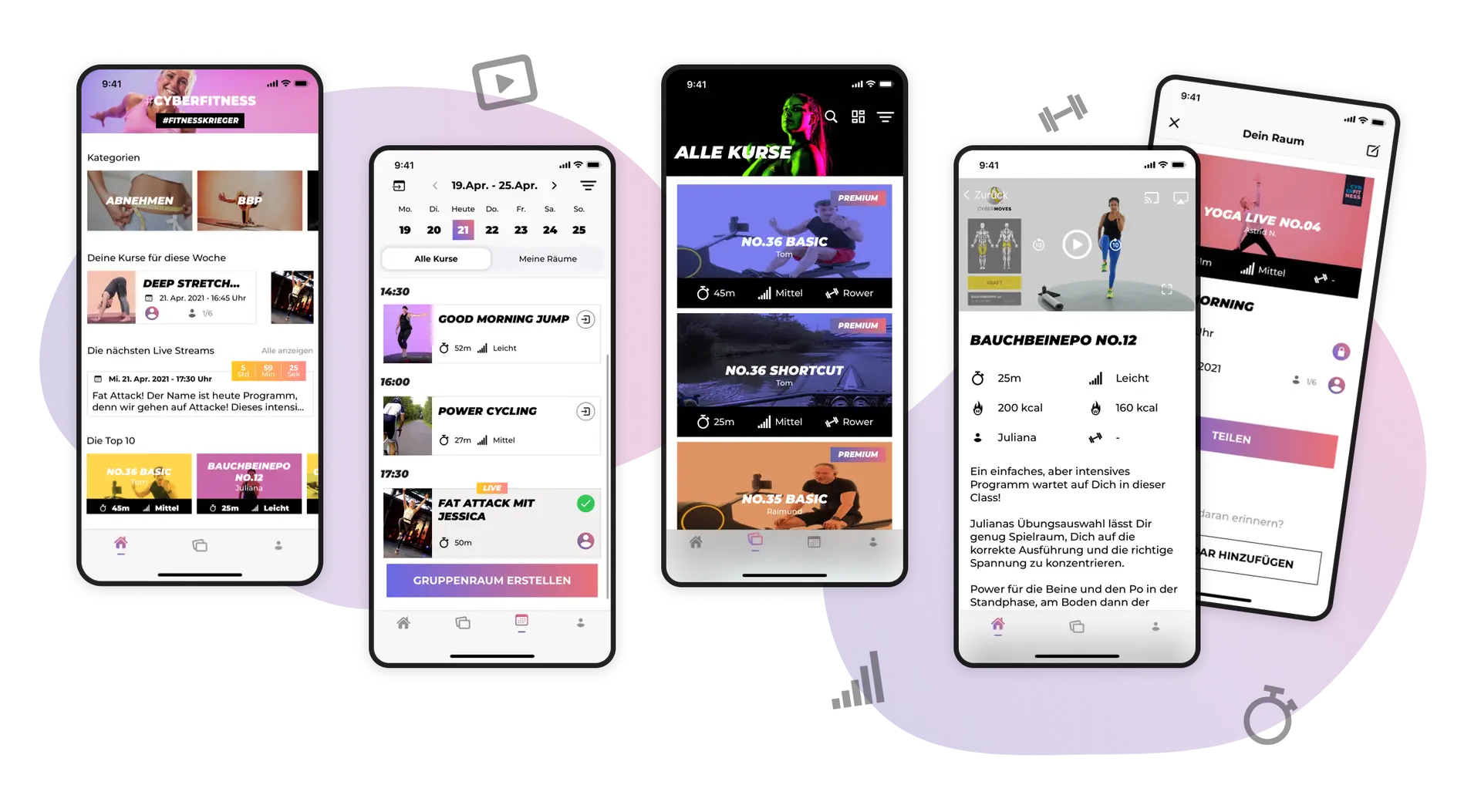
The Cyberfitness App

Highlights at a Glance
Livestreams
The technical implementation of the livestreams presented a significant challenge. By utilizing Amazon AWS, this challenge was successfully overcome, ensuring stable streams.
Push Notifications
The app allows users to receive instant notifications when friends invite them to a session or new, exciting courses are available.
Project Story

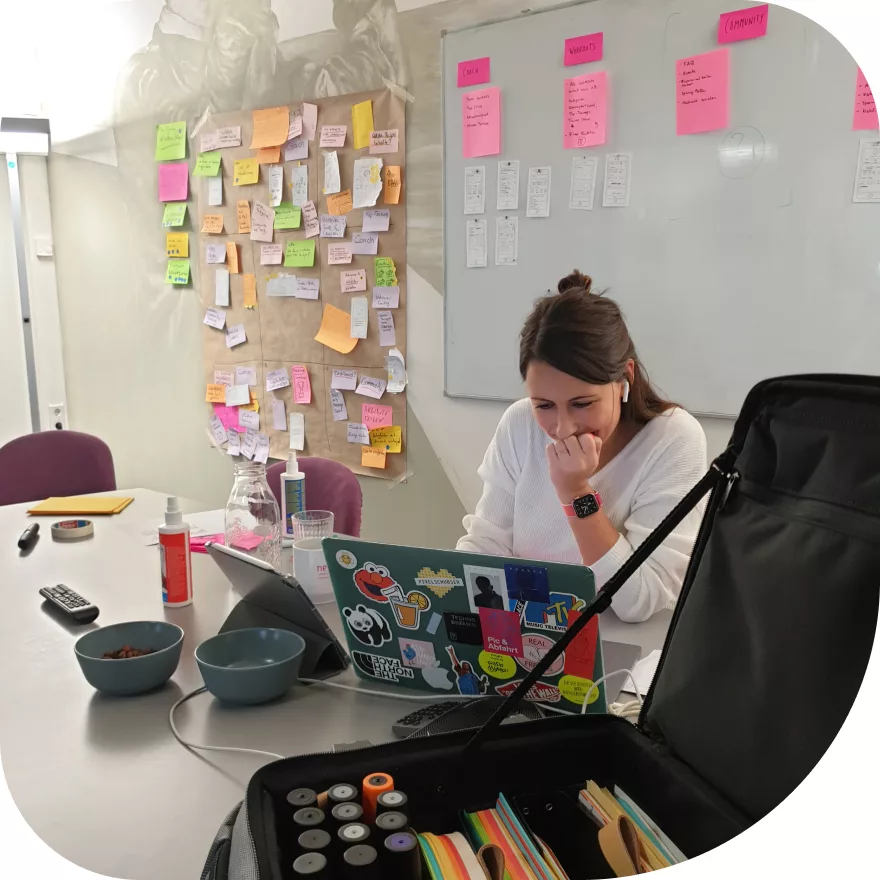
Workshop
At the beginning of the project, a 2-day App Design Sprint Workshop took place in Bremen to develop a common understanding of the fitness app and to elaborate initial concepts.
The workshop consists of 4 phases:
– Understand the problem
– Set goals
– Develop solutions
– Make the final decision
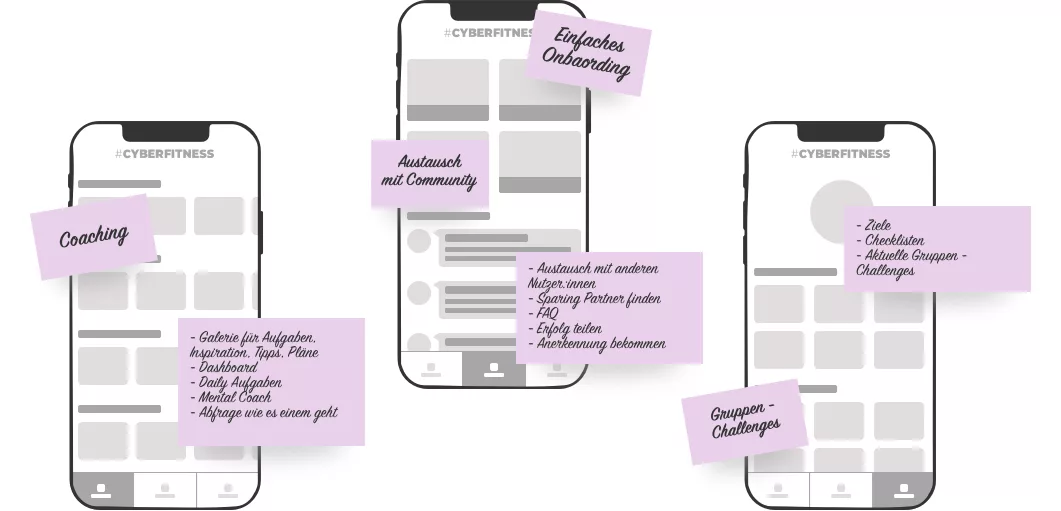
Prototype Design
After the workshops, a realistic click prototype is developed in the App Design Sprint, based on a previously collaboratively created storyboard. This allows ideas to be quickly experienced and directly tested for user-friendliness in the final user test.

Usability Test – Interview
On the 5th day, the click prototype is presented and then tested with real Cyberfitness customers. The goal is to find out if the app optimally supports users during their home workouts. The insight: The approach is very well received, while some details still require improvements to enhance user-friendliness.
Concept
Concept & Design

The insights gained flow directly into the adaptation of the concept. Based on the prototype, navigation concepts, wireframes, and final designs are created, which respond flexibly to requirements and user feedback. Finally, the results are presented and the next steps are jointly determined.

Development
The mobile apps were developed natively for iOS with SwiftUI and for Android with Kotlin. For video streaming of the fitness courses, AWS Elemental MediaLive was used to provide a stable and performant solution. The team worked agilely in 2-week sprints, with daily stand-ups and regular refinements, to ensure that a new version of the app was ready at the end of each sprint and that planning for the next sprint was optimally prepared.
Quality Assurance
Quality assurance checks all features from the outset for technical requirements and compatibility with various devices. Specific challenges, such as weak mobile connections, are considered early on.
For the Cyberfitness app, testing the subscription models was important to ensure that premium features were correctly delineated and that switching between user tiers worked seamlessly.




