TK Husteblume

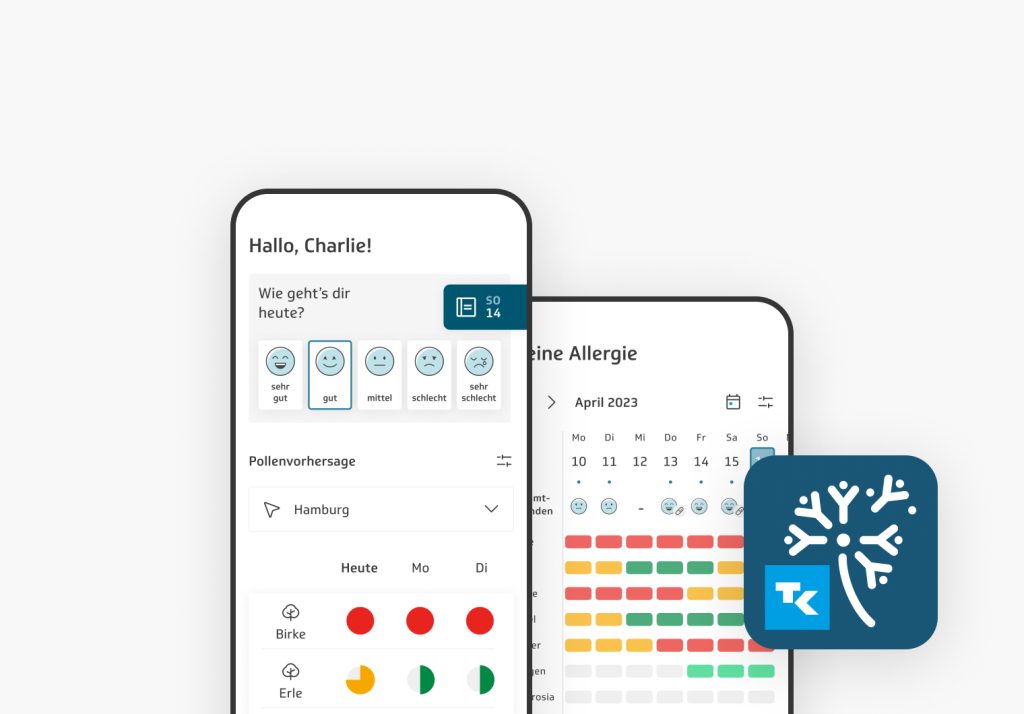
TK Husteblume The newly developed app from Techniker Krankenkasse offers precise pollen forecasts and a practical pollen alert to help you stay prepared for allergies. An integrated symptom diary and analysis features make it easier to track the progression of your allergy symptoms. In addition, a self-test and comprehensive information on hay fever, along with helpful everyday tips, are available. This makes dealing with pollen significantly easier. What We Did Rewrite Design Sprint Concept Design Flutter Development Backend Our Team 2 Product Owner They coordinate the project and are the primary contacts for the client. 6Developers Responsible for the Flutter development of the app for mobile and web. 2 Designers Responsible for the conception and alignment of the app across all platforms. 2 Testers Finding bugs on all possible devices before users encounter them. The Husteblume App Highlights at a Glance Data Protection The symptom diary processes sensitive medical data that is stored exclusively locally on users’ devices. Transmission to servers only takes place in anonymized form and solely after explicit consent, to ensure privacy. Widgets The widgets allow users to place pollen forecasts directly on their home screen. This way, they always have the forecasts in view without having to open the app. Apple Watch With the new support for Apple Watch, users can now track pollen forecasts directly on their watch and gain even quicker access to relevant information. Pen Test To independently verify the app’s security, a penetration test is conducted before each major release. In this test, the app is checked for vulnerabilities to ensure that user data is optimally protected against external access.
ADAC Smart Connect

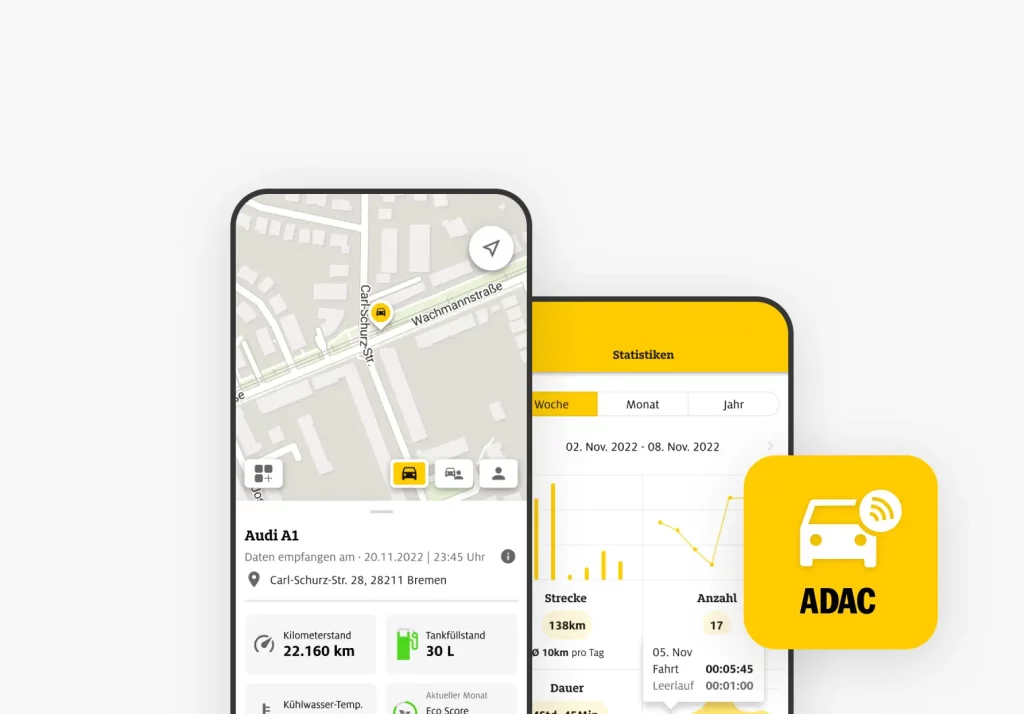
ADAC Smart Connect ADAC Smart Connect offers a modern solution for digital roadside assistance by enabling remote diagnostics for connected vehicles. ADAC members can identify vehicle problems, monitor battery status, and receive alerts for low battery or other vehicle events via the app. Additionally, the app supports location tracking and provides protection through an alarm mode for unwanted vehicle movements. What We Did Design Sprints Concept Design Development Android & iOS Our Team 1 Product Owner They coordinate the project and are the primary contacts for the client. 5Developers Responsible for the Flutter development of the app for mobile and web. 1 Designers Responsible for the conception and alignment of the app across all platforms. 1 Testers Finding bugs on all possible devices before users encounter them. The ADAC App Highlights at a Glance Vehicle Information The app provides users with quick access to important vehicle information, including mileage, fuel level, battery voltage, as well as active warning lights and error codes. This way, users can always keep track of their vehicle’s condition. Trip Overview and Statistics Detailed information and statistics on the distance traveled, mileage, and driving duration help users better understand and optimize their driving behavior. Vehicle Scan The app enables quick identification of vehicle faults without a visit to the workshop. Error codes and warning lights are read directly from the vehicle and clearly explained, allowing users to decide whether a repair is necessary. Safety Score After each drive, the app generates an individual Safety Score that evaluates driving behavior. This score is based on factors such as acceleration, braking, cornering, and trip duration, and provides helpful tips for improving safety on the road.
Kitalino

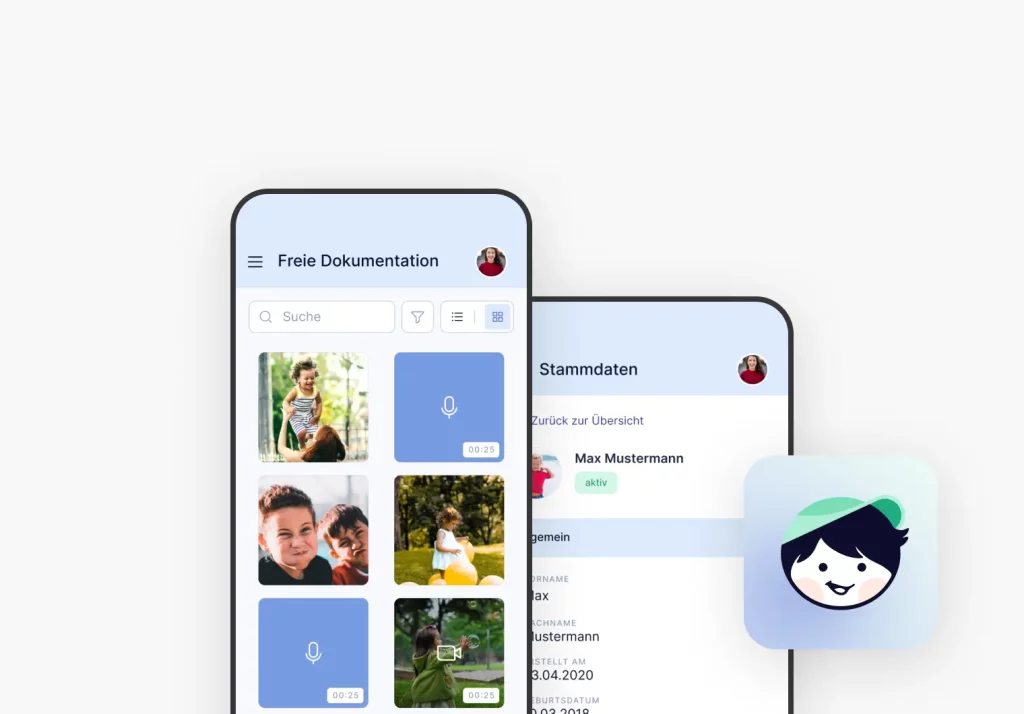
This is a brief description of our Kitalino project. It was a very exciting project for all involved.
FN Badges

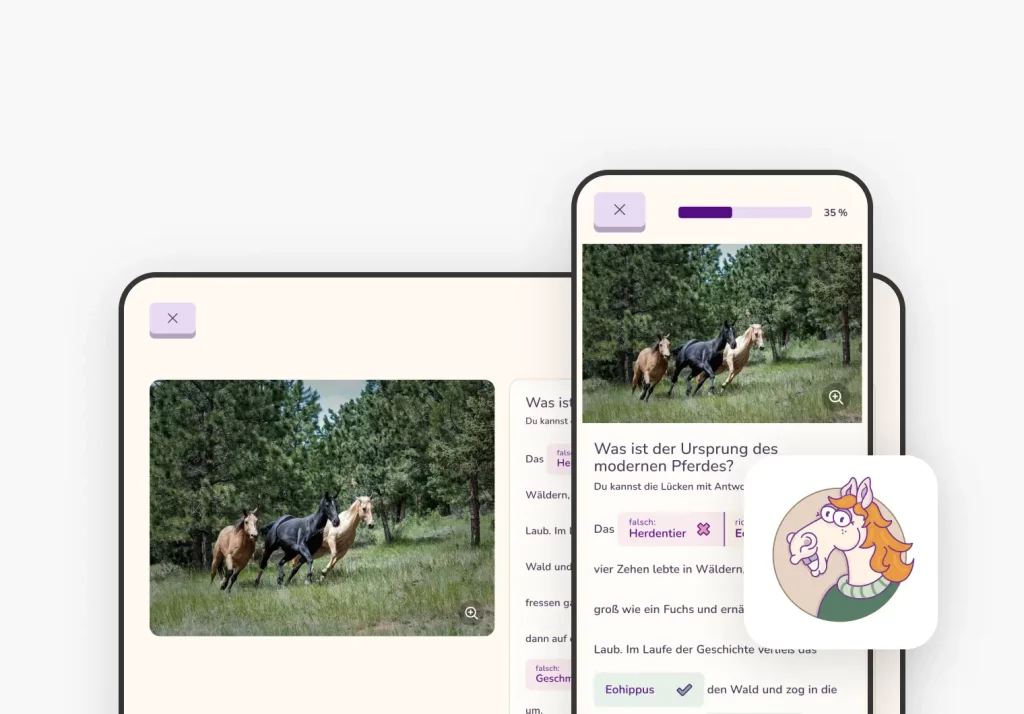
FN Badges For FN Badges, we developed an interactive e-learning platform that teaches about horses and riding badges. The focus is on a gamified learning environment with gradually increasing challenges, which supports continuous learning motivation. The platform appeals to users of all age groups and promotes in-depth learning about the equestrian world. What We Did Requirements Workshop Concept Learning Concept Development Design Flutter Development Backend Our Team 1 Product Owner They coordinate the project and are the primary contacts for the client. 6 Developers Responsible for the Flutter development of the app for mobile and web. 2 Designers Responsible for the conception and alignment of the app across all platforms. 1 Testers Finding bugs on all possible devices before users encounter them. The FN Badges App Highlights at a Glance Learning Concept Current scientific findings as well as popular learning apps were analyzed in order to develop a system that promotes continuous motivation and knowledge through repetition. Concept The concept and design are aimed at a diverse target group. The goal is to create a platform that appeals to users of all age groups and motivates them to acquire new knowledge. Task Design At the beginning of the project, the basic idea for the tasks was developed in a workshop and then adapted to the target group. The focus was on making the tasks interesting and educational without making them overly complicated. WebApp The technical implementation of the web app is done in Flutter and differs from typical projects in several ways. In particular, the development of assignments, such as the picture puzzle task, requires creative thinking beyond the boundaries of Flutter and poses a special challenge.
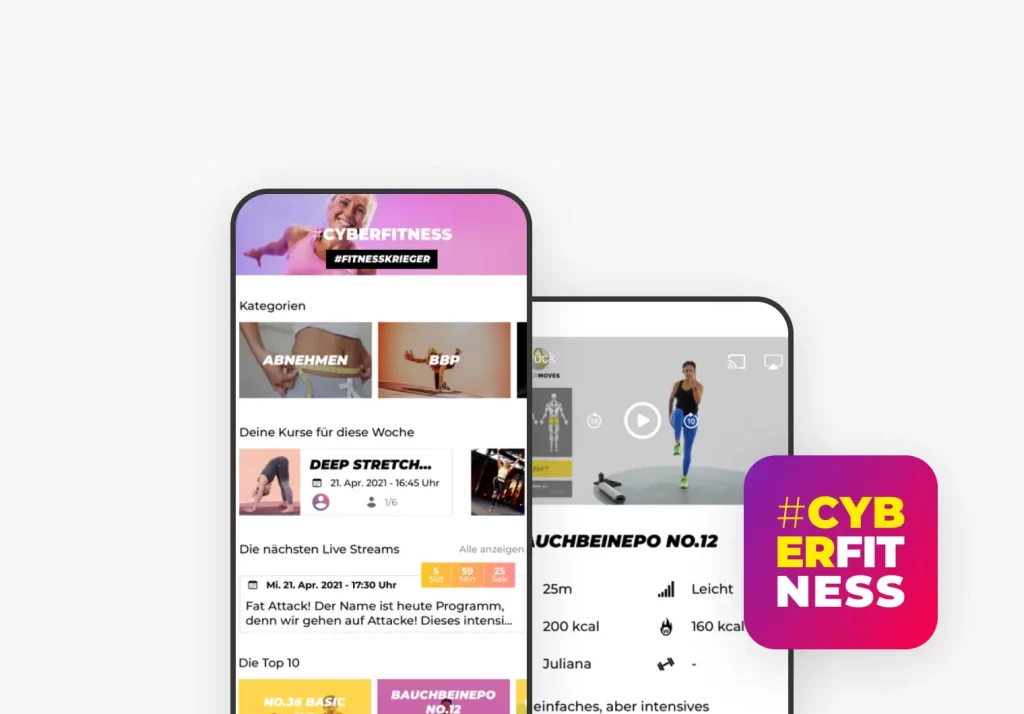
Cyberfitness

Cyberfitness With CyberFitness, a comprehensive online fitness club is available, making over 700 courses accessible anytime, anywhere. Whether it’s Abs, Legs, Glutes, Yoga, Pump, or Dance – the app offers the right workout for every fitness level, directly accessible on your phone or tablet. What We Did Design Sprint Concept Design Development Android & iOS Backend Our Team 1 Product Owner They coordinate the project and are the primary contacts for the client. 10 Developers Responsible for the Flutter development of the app for mobile and web. 2 Designers Responsible for the conception and alignment of the app across all platforms. 2 Testers Finding bugs on all possible devices before users encounter them. The Cyberfitness App Highlights at a Glance Livestreams The technical implementation of the livestreams presented a significant challenge. By utilizing Amazon AWS, this challenge was successfully overcome, ensuring stable streams. Push Notifications The app allows users to receive instant notifications when friends invite them to a session or new, exciting courses are available. Project Story Workshop At the beginning of the project, a 2-day App Design Sprint Workshop took place in Bremen to develop a common understanding of the fitness app and to elaborate initial concepts. The workshop consists of 4 phases: – Understand the problem– Set goals– Develop solutions– Make the final decision Prototype Design After the workshops, a realistic click prototype is developed in the App Design Sprint, based on a previously collaboratively created storyboard. This allows ideas to be quickly experienced and directly tested for user-friendliness in the final user test. Usability Test – Interview On the 5th day, the click prototype is presented and then tested with real Cyberfitness customers. The goal is to find out if the app optimally supports users during their home workouts. The insight: The approach is very well received, while some details still require improvements to enhance user-friendliness. Concept Concept & Design The insights gained flow directly into the adaptation of the concept. Based on the prototype, navigation concepts, wireframes, and final designs are created, which respond flexibly to requirements and user feedback. Finally, the results are presented and the next steps are jointly determined. Development The mobile apps were developed natively for iOS with SwiftUI and for Android with Kotlin. For video streaming of the fitness courses, AWS Elemental MediaLive was used to provide a stable and performant solution. The team worked agilely in 2-week sprints, with daily stand-ups and regular refinements, to ensure that a new version of the app was ready at the end of each sprint and that planning for the next sprint was optimally prepared. Quality Assurance Quality assurance checks all features from the outset for technical requirements and compatibility with various devices. Specific challenges, such as weak mobile connections, are considered early on. For the Cyberfitness app, testing the subscription models was important to ensure that premium features were correctly delineated and that switching between user tiers worked seamlessly.
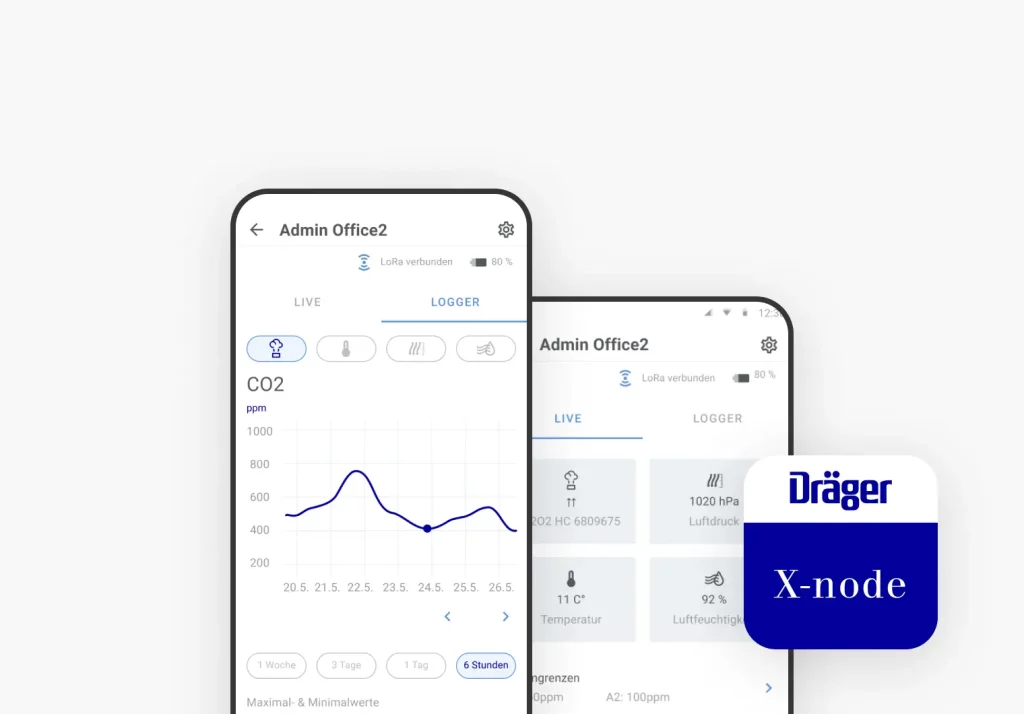
Dräger

Dräger The Dräger X-node gas measuring device measures temperature, humidity, air pressure, and various gases such as CO2, CO, O2, and H2S. The associated app connects to the device via Bluetooth and displays real-time measurements. Alarm thresholds, LoRa connections, and other parameters can be configured via the app. Additionally, a logger visualizes past measurement data and allows for the display of minimum and maximum values. What We Did Concept Design Flutter Development Our Team 1 Product Owner They coordinate the project and are the primary contacts for the client. 3 Developers Responsible for the Flutter development of the app for mobile and web. 2 Designers Responsible for the conception and alignment of the app across all platforms. 1 Testers Finding bugs on all possible devices before users encounter them. The Dräger App Highlights at a Glance Connections The X-node connects via Bluetooth Low Energy using the UART service. This technical challenge is efficiently managed to ensure stable and smooth communication with the hardware. Various Sensors The X-node supports different sensors for gas measurement. The app offers customized options for each connected sensor to ensure precise and specific data acquisition. Logger Past measured values are clearly presented in a diagram that directly displays the minimum and maximum values, enabling clear and understandable data analysis. Firmware Update Through the DFU standard, the app can continuously supply the X-node with new firmware versions, ensuring continuous development and optimization of the device. Set Location A location for the X-node can be set via the app, which is particularly helpful when multiple devices are in use on a site. This simplifies management and overview. Calibration To maintain the accuracy of the gas sensors, a calibration is offered via the app. This function ensures that the sensors operate precisely even after extended use.
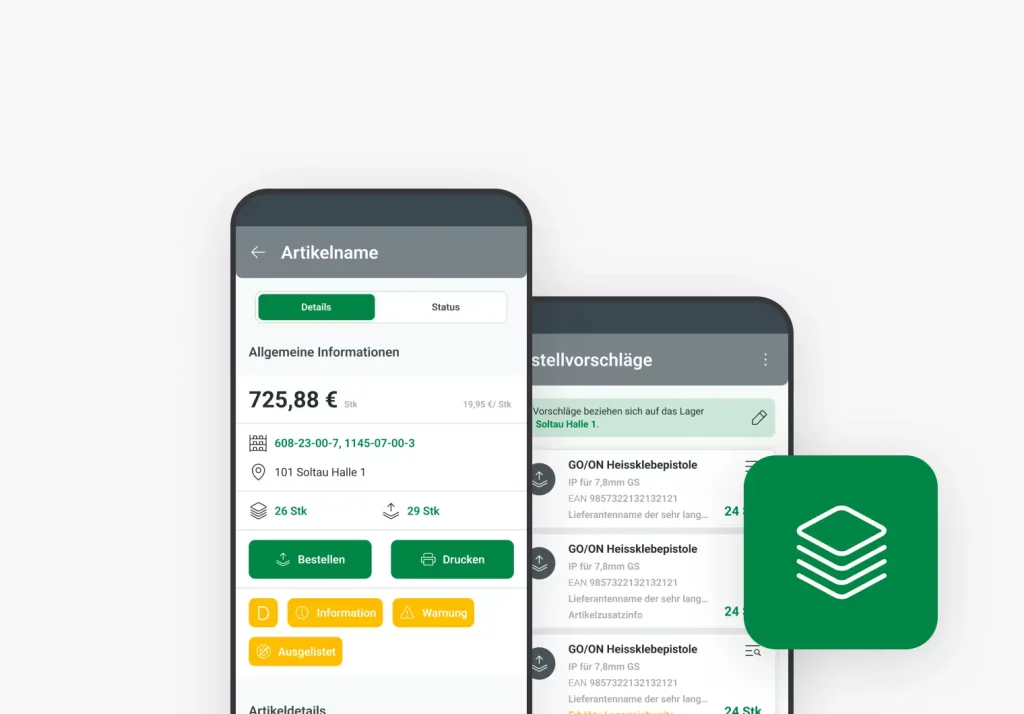
Hagebau

Hagebau The Item Check app for Hagebau IT replaces traditional MDE devices in Hagebau stores and significantly improves workflows. Employees can scan EAN codes directly on the shelf, retrieve item data, view stock levels and prices, and pre-order items or trigger label and poster prints. What We Did Concept Design Android Development Our Team 2 Product Owner They coordinate the project and are the primary contacts for the client. 8 Developers Responsible for the Flutter development of the app for mobile and web. 2 Designers Responsible for the conception and alignment of the app across all platforms. 1 Testers Finding bugs on all possible devices before users encounter them. The HAGEBAU App Highlights at a Glance Hardware Scanner The app is specifically optimized for Android devices with an integrated scanner, enabling barcode scanning directly on the merchandise. Offline Capability A large part of the app can be used offline, allowing users to work efficiently even in areas with weak or no Wi-Fi access. Label Printing New labels, for example for discount promotions, can be printed directly in the store via the app. Quick Scan Users have the option to scan numerous items without interruption. The Item Check app processes these scans in the background, ensuring a fast workflow without delays. PIN-protected Upon login, users set a personal 4-digit PIN to protect the app from unauthorized access and guarantee the security of their data. QR Code Login To enable easy and fast login for warehouse employees, they can log in to any device using a personal QR code, which facilitates the use of multiple devices.
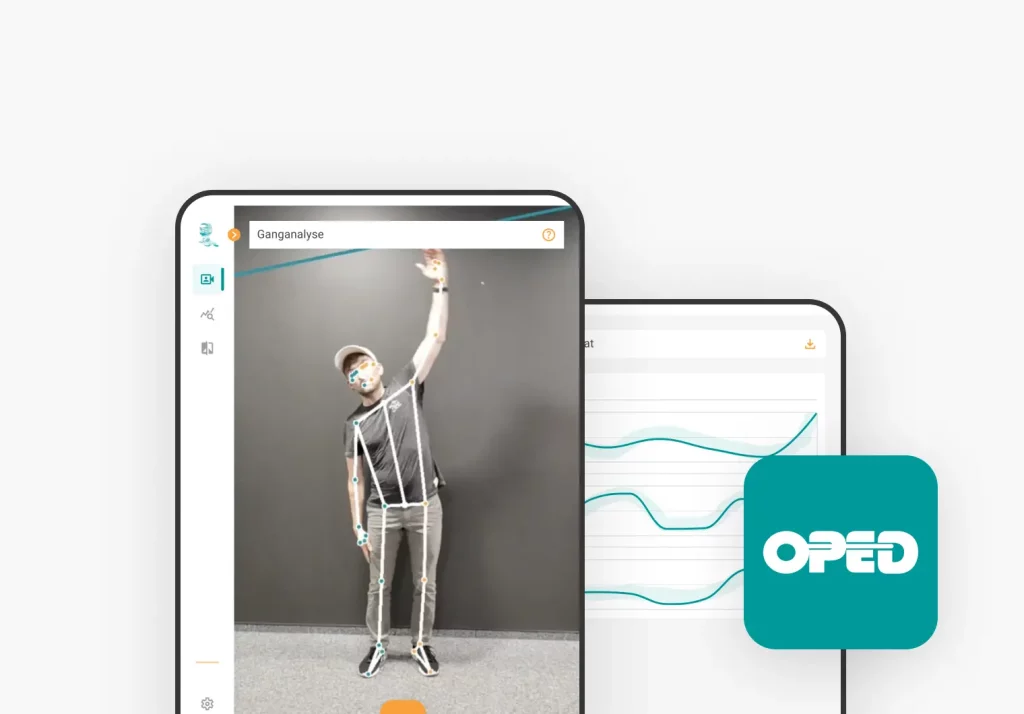
OPED – VISION

OPED – VISION For OPED, we developed the Orthelligent-Vision app, which offers an innovative combination of AI-based dynamic motion analysis and Augmented Reality. This app enables real-time analysis at 60 frames per second, ensuring precise and lag-free detection and evaluation of users‘ body parts. Through the detailed analysis of these movement patterns, it significantly contributes to optimizing treatment strategies. What We Did Concept Design Android Development KeyCloak Our Team 1 Product Owner They coordinate the project and are the primary contacts for the client. 2 Developers Responsible for the Flutter development of the app for mobile and web. 1 Designers Responsible for the conception and alignment of the app across all platforms. 1 Testers Finding bugs on all possible devices before users encounter them. The OPED App Highlights at a Glance 60 Frames per Second The video stream has been optimized for real-time analysis at 60 frames per second. An efficient connection between Flutter and C code enables hardware-level processing, ensuring precise AI analysis for live presentations. Trade Show Presence The app has been optimized for trade shows, allowing visitors to use it directly and intuitively, which improves the user experience at the trade show.
