



Selbst das überwältigendste System und das komplexeste Backend bleiben ungenutzt, wenn Nutzer sie nicht bedienen können. Daher legen wir besonderen Wert auf das Nutzungserlebnis, die Barrierefreiheit und die Stabilität unserer App-Oberflächen.
Um diese Ziele zu erreichen, setzen wir auf ein standardisiertes Verfahren namens Atomic Design, mit dem wir die zentralen Elemente unserer Apps organisieren. Dieses Verfahren basiert auf den Überlegungen von Brad Forst in seinem Buch „Atomic Design“.
Wir möchten Ihnen nachfolgend einen kurzen Überblick über Atomic Design geben und wie es uns hilft, hochwertige und benutzerfreundliche Anwendungen zu entwickeln.
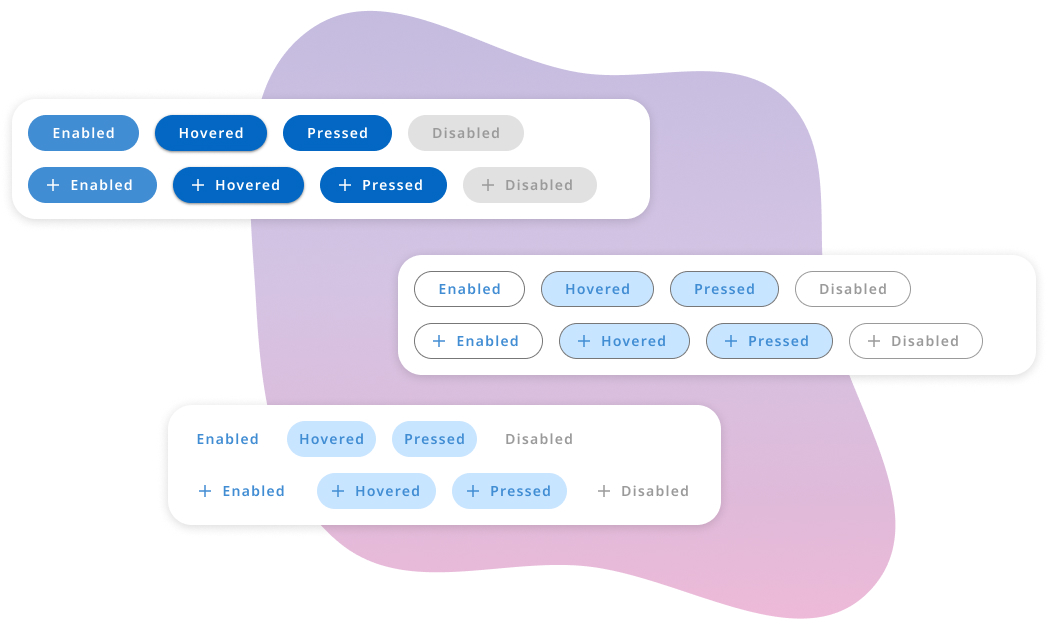
Atoms
Um ein modulares Design System zu aufzustellen, entwickeln wir als Erstes die kleinsten UI Elemente, die im Interface genutzt werden, unter anderem Elemente wie Buttons, Chips und Icons.
Zu den Atoms zählen wir auch grundlegende Elemente wie Textstile, Farbsysteme und definierte Abstände, um einen vollständigen Baukasten zu erschaffen.
Atoms werden in all ihren Zuständen konzipiert und anschließend nach Design-Vorgaben entwickelt, um flexibel eingesetzt werden zu können und eine hohe Usability zu gewährleisten.


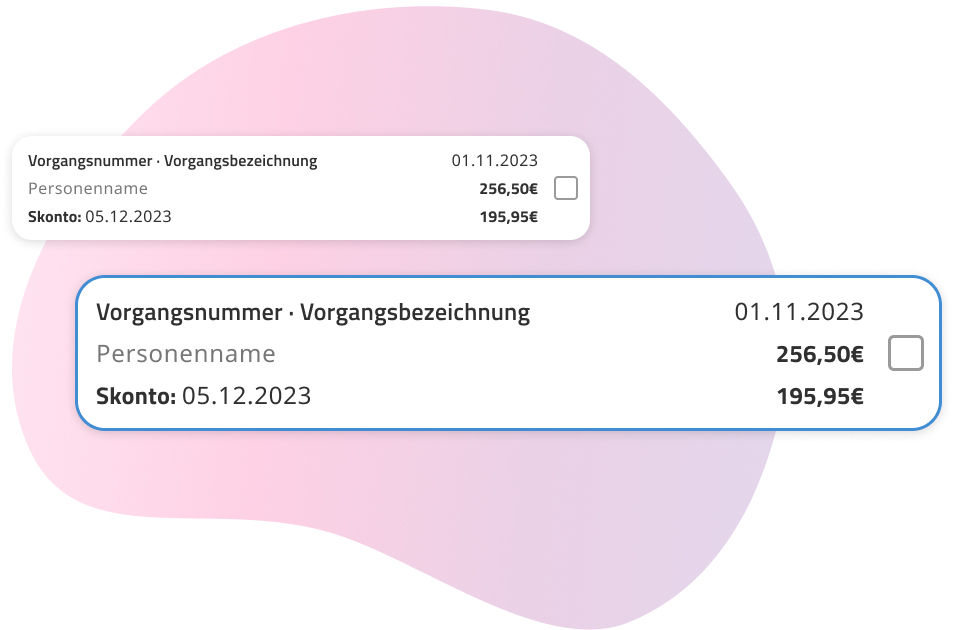
Molecules
Atoms allein können noch kein sinnvolles User Interface bilden. Die nächst-größeren Einheit im Atomic Design wird demnach als Molecule bezeichnet. Erst wenn Atoms sinnvoll miteinander kombiniert werden, bilden sie Molecules und somit semantische UI Elemente. Hierbei legen wir Wert darauf, dass alle Bestandteile eines Molecules in Form von Atoms umgesetzt wurden, um eine konsistente Designsprache zu schaffen. Das Ergebnis ist ein Arbeiten nach Baukasten-Prinzip, das die Konzeption und Entwicklung vereinfacht und beschleunigt.
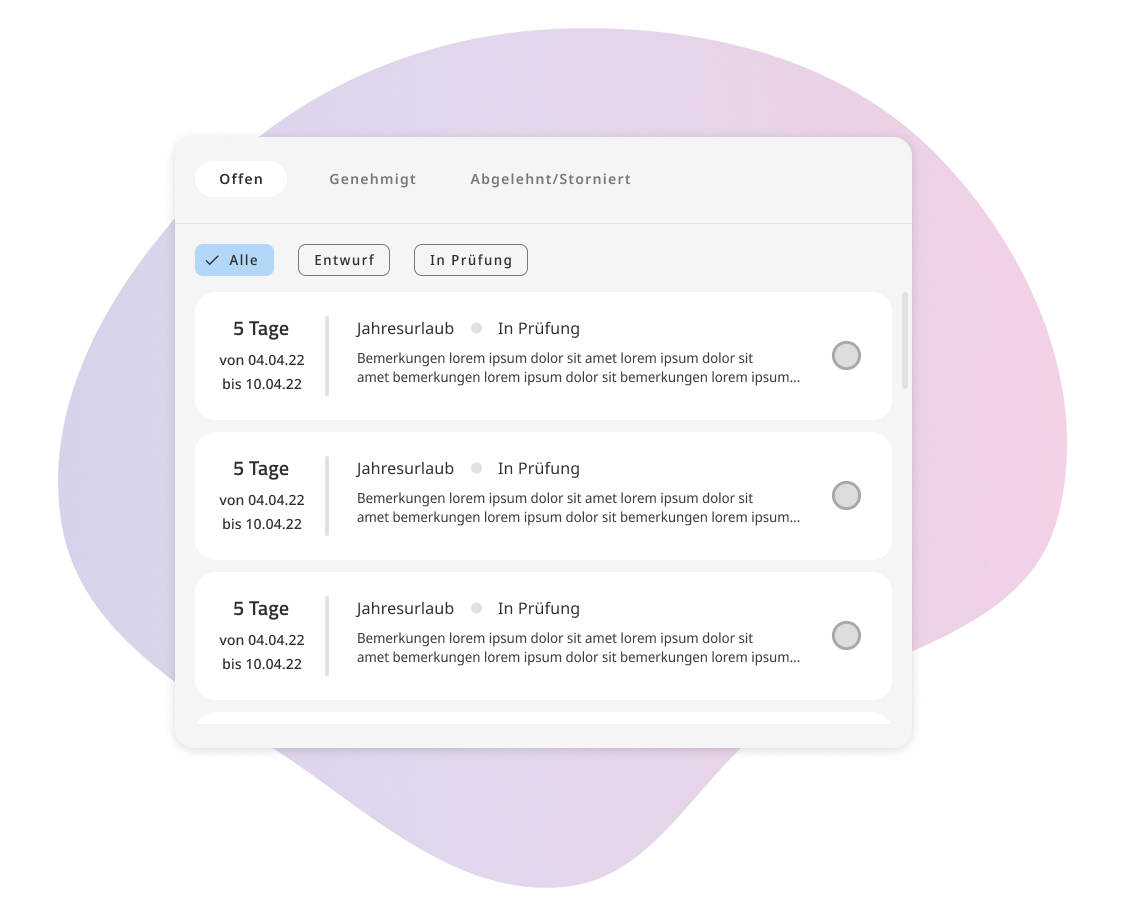
Organismus
Organisms sind die größten UI Elemente unseres Baukastens und setzen sich wiederum aus einer Kombination von gleichartigen oder verschiedenen Molekülen zusammen. Sie ermöglichen die Verwendung von Nutzer-Patterns: das Wiederverwenden von unterschiedlichen UI Konzepten wie Filterung, Hinzufügen und Löschen von Elementen, bis hin zu Navigations-Mustern. Mithilfe der Organisms können wir also starken Einfluss auf die User Experience nehmen und dazu beitragen, dass sich die Nutzer:innen schnell in neuen Features oder der App zurechtfinden.

Widgetbook
Unsere Atomic Design Library entwickeln wir innerhalb eines Widgetbooks, welches regelmäßig an das Design Team und unsere Kunden herausgegeben wird. Mithilfe des Widgetbooks können die entwickelten UI Elemente bereits vollständig umgesetzt und verprobt werden, sogar bevor das Entwicklungsteam die zugehörigen Screens vollständig realisiert hat.
Dieser Prozess schafft uns mehrere Vorteile: Prototypen werden frühzeitig entwickelt, um Features iterativ zu verbessern und die Entwicklung der UI parallel zur App-Logik zu realisieren. Dabei ist die Entwicklung des User Interfaces transparent und kann jederzeit von allen Beteiligten eingesehen werden.

IHR ANSPRECHPARTNER
Haben Sie noch Fragen?

Alexander von Bremen-Kühne
Geschäftsleiter ppa.
– Technologie & Entwicklung –